你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
275篇原创内容-公众号,
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
275篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
我们在之前 HTML 基础 提到了,<a> 标签是一个超链接标签,它在不添加样式时,<a> 标签的默认外观包括以下特点:
-
文本颜色:通常是浏览器默认的蓝色,表示链接状态下的文本颜色。
-
下划线:链接文本会默认显示下划线,表示它是一个可点击的链接。
-
光标样式:当鼠标悬停在链接上时,光标通常会变为手型指示点击状态。
-
访问后的样式:当鼠标点击过过链接时,是紫色。
那如果这些默认的样式,不符合设计稿要求,能不能修改呢?当然能。本文,就说一下这个。
样式属性
<a> 标签可以使用任何 CSS 属性,比如以下几个常用的:
-
color:设置链接文本的颜色。可以设置的颜色类型有哪些,可以看这篇文章。html基础:颜色的 5 种表示方法(最全!) -
text-decoration:控制文本装饰,包括none去除下划线、underline添加下划线等。 -
font-weight:设置链接文本的字体粗细,如bold加粗。 -
font-style:设置链接文本的字体样式,如italic斜体。 -
background:设置链接背景。CSS 基础:设置背景的 5 个属性及简写 background 注意点
好,那我们看代码吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Link Styles</title>
<style>
.box {
margin: 60px 0px;
}
/* 链接样式 */
a {
margin: 60px 20px 10px 10px;
padding: 15px 10px;
border-radius: 5px;
color: #333; /* 默认链接颜色 */
}
/* 额外的链接样式 */
.blue {
color: #007bff; /* 蓝色链接颜色 */
font-weight: bold; /* 加粗字体 */
}
.underline {
text-decoration: none; /* 移除下划线 */
}
.italic {
font-style: italic; /* 斜体字体 */
border: 1px solid #000;
}
.pink-background {
background-color: #ffc0cb; /* 粉色背景颜色 */
}
</style>
</head>
<body>
<div class="box">
<!-- Example Links -->
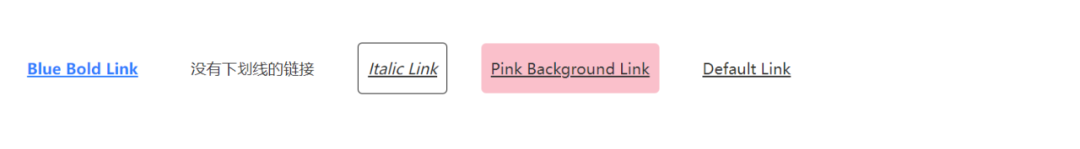
<a href="#" class="blue">Blue Bold Link</a>
<a href="#" class="underline">没有下划线的链接</a>
<a href="#" class="italic">Italic Link</a>
<a href="#" class="pink-background">Pink Background Link</a>
<a href="#">Default Link</a>
</div>
</body>
</html>
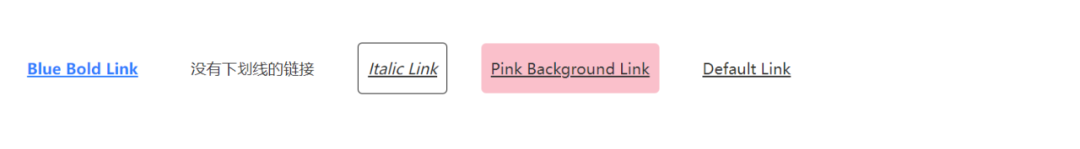
效果如下:

伪类选择器
伪类选择器是 CSS 中一种特殊的选择器,用于选择元素的特定状态或者位置。它们以冒号(:)开头,放置在元素选择器的后面,用于指定元素在特定情况下的样式。
对于 <a> 标签的伪类选择器,常见的有以下几种:
-
:link:表示链接的默认状态,即未访问过的链接,这个不写也可以。因为a:link是 CSS 中用于选择链接在未被访问时的状态,而默认情况下链接的样式即为未被访问状态。因此,如果你不写a:link,浏览器也会自动应用链接的默认样式。 -
:visited:表示链接已经访问过的状态。 -
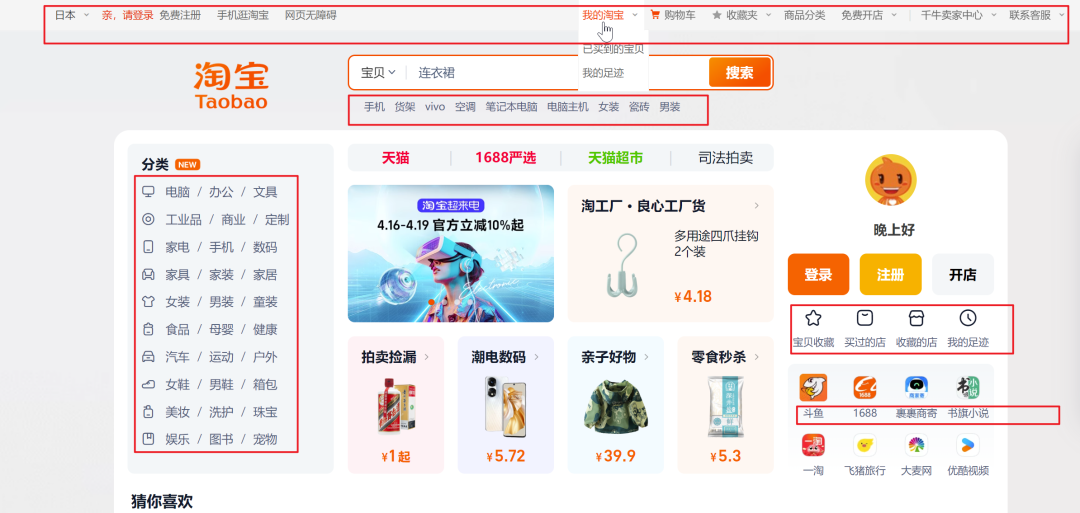
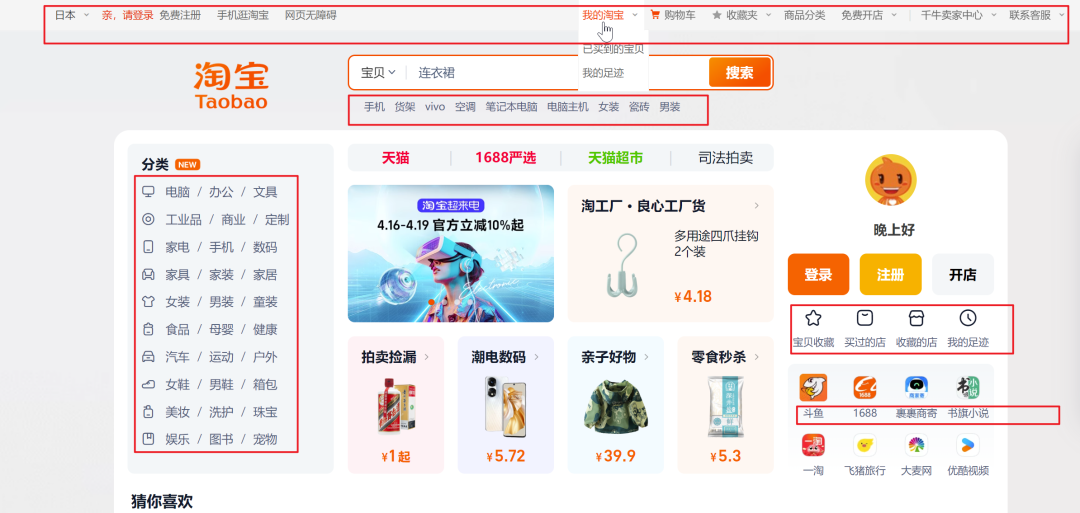
:hover:表示鼠标悬停在链接上时的状态。比较常用。比如这个淘宝的,我圈的这些网页块,放上去都会有主题橙黄色。你可以试试。这个就是 hover。

-
:active:表示链接被激活时的状态,通常是鼠标点击链接但还未释放时的状态。
下面是一个示例 HTML 代码,演示了如何使用这些伪类选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Link Pseudo-classes Example</title>
<style>
/* 默认链接样式,不写:link也可以 */
a {
color: #00f;
text-decoration: none;
}
/* 访问过的链接样式 */
a:visited {
color: #da2cdd;
}
/* 鼠标悬停链接样式 */
a:hover {
color: #f00;
text-decoration: underline;
}
/* 激活链接样式 */
a:active {
color: #0f0;
}
</style>
</head>
<body>
<!-- 示例链接 -->
<a href="#">我是链接</a>
</body>
</html>
在这个示例中,链接的默认状态是蓝色且没有下划线,访问过后变为紫色,鼠标悬停时变为红色且有下划线,激活时变为绿色。这些样式通过伪类选择器实现了对链接不同状态的控制。
接下来呢,因为 hover 比较常用,这里演示几个 a 标签的 hover 效果,也许你项目里会用的上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
a.txtlink-1 {
font-size: 25px;
color: #333333;
border-bottom: 2px solid #333333;
}
a.txtlink-1:hover {
color: #25b6e6;
border-bottom: 2px solid #25b6e6;
}
a.txtlink-2 {
font-size: 25px;
text-decoration: none;
color: #008000;
border-bottom: 0px;
margin-left: 30px;
}
a.txtlink-2:hover {
text-decoration: none;
color: #008000;
border-bottom: 2px solid #008000;
}
a.button-1 {
color: #000000;
border: 2px solid #4caf50;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-left: 30px;
margin-top: 20px;
}
.button-1:hover {
background-color: #4caf50;
color: #ffffff;
}
a.button-2 {
display: inline-block;
background-color: #11b247;
color: #ffffff;
padding: 14px 25px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin-left: 20px;
opacity: 0.9;
border: 0px;
}
a.button-2:hover {
color: #ffffff;
background-color: #05d44a;
opacity: 1;
}
</style>
</head>
<body>
<a href="#" class="txtlink-1">文本链接1</a>
<a href="#" class="txtlink-2">文本链接2</a>
<a href="#" class="button-1">链接按钮1</a>
<a href="#" class="button-2">链接按钮2</a>
</body>
</html>
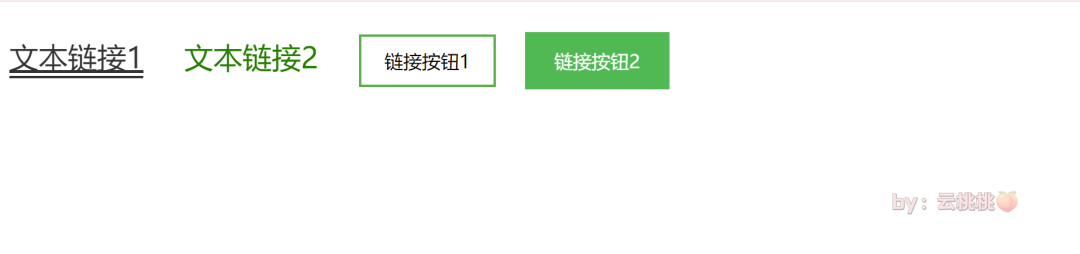
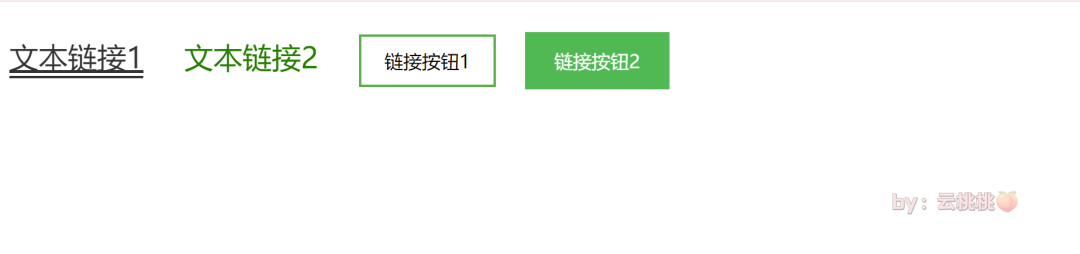
效果如下:

ok,本文完。
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
我们在之前 HTML 基础 提到了,<a> 标签是一个超链接标签,它在不添加样式时,<a> 标签的默认外观包括以下特点:
-
文本颜色:通常是浏览器默认的蓝色,表示链接状态下的文本颜色。
-
下划线:链接文本会默认显示下划线,表示它是一个可点击的链接。
-
光标样式:当鼠标悬停在链接上时,光标通常会变为手型指示点击状态。
-
访问后的样式:当鼠标点击过过链接时,是紫色。
那如果这些默认的样式,不符合设计稿要求,能不能修改呢?当然能。本文,就说一下这个。
样式属性
<a> 标签可以使用任何 CSS 属性,比如以下几个常用的:
-
color:设置链接文本的颜色。可以设置的颜色类型有哪些,可以看这篇文章。html基础:颜色的 5 种表示方法(最全!) -
text-decoration:控制文本装饰,包括none去除下划线、underline添加下划线等。 -
font-weight:设置链接文本的字体粗细,如bold加粗。 -
font-style:设置链接文本的字体样式,如italic斜体。 -
background:设置链接背景。CSS 基础:设置背景的 5 个属性及简写 background 注意点
好,那我们看代码吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Link Styles</title>
<style>
.box {
margin: 60px 0px;
}
/* 链接样式 */
a {
margin: 60px 20px 10px 10px;
padding: 15px 10px;
border-radius: 5px;
color: #333; /* 默认链接颜色 */
}
/* 额外的链接样式 */
.blue {
color: #007bff; /* 蓝色链接颜色 */
font-weight: bold; /* 加粗字体 */
}
.underline {
text-decoration: none; /* 移除下划线 */
}
.italic {
font-style: italic; /* 斜体字体 */
border: 1px solid #000;
}
.pink-background {
background-color: #ffc0cb; /* 粉色背景颜色 */
}
</style>
</head>
<body>
<div class="box">
<!-- Example Links -->
<a href="#" class="blue">Blue Bold Link</a>
<a href="#" class="underline">没有下划线的链接</a>
<a href="#" class="italic">Italic Link</a>
<a href="#" class="pink-background">Pink Background Link</a>
<a href="#">Default Link</a>
</div>
</body>
</html>
效果如下:

伪类选择器
伪类选择器是 CSS 中一种特殊的选择器,用于选择元素的特定状态或者位置。它们以冒号(:)开头,放置在元素选择器的后面,用于指定元素在特定情况下的样式。
对于 <a> 标签的伪类选择器,常见的有以下几种:
-
:link:表示链接的默认状态,即未访问过的链接,这个不写也可以。因为a:link是 CSS 中用于选择链接在未被访问时的状态,而默认情况下链接的样式即为未被访问状态。因此,如果你不写a:link,浏览器也会自动应用链接的默认样式。 -
:visited:表示链接已经访问过的状态。 -
:hover:表示鼠标悬停在链接上时的状态。比较常用。比如这个淘宝的,我圈的这些网页块,放上去都会有主题橙黄色。你可以试试。这个就是 hover。

-
:active:表示链接被激活时的状态,通常是鼠标点击链接但还未释放时的状态。
下面是一个示例 HTML 代码,演示了如何使用这些伪类选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Link Pseudo-classes Example</title>
<style>
/* 默认链接样式,不写:link也可以 */
a {
color: #00f;
text-decoration: none;
}
/* 访问过的链接样式 */
a:visited {
color: #da2cdd;
}
/* 鼠标悬停链接样式 */
a:hover {
color: #f00;
text-decoration: underline;
}
/* 激活链接样式 */
a:active {
color: #0f0;
}
</style>
</head>
<body>
<!-- 示例链接 -->
<a href="#">我是链接</a>
</body>
</html>
在这个示例中,链接的默认状态是蓝色且没有下划线,访问过后变为紫色,鼠标悬停时变为红色且有下划线,激活时变为绿色。这些样式通过伪类选择器实现了对链接不同状态的控制。
接下来呢,因为 hover 比较常用,这里演示几个 a 标签的 hover 效果,也许你项目里会用的上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
a.txtlink-1 {
font-size: 25px;
color: #333333;
border-bottom: 2px solid #333333;
}
a.txtlink-1:hover {
color: #25b6e6;
border-bottom: 2px solid #25b6e6;
}
a.txtlink-2 {
font-size: 25px;
text-decoration: none;
color: #008000;
border-bottom: 0px;
margin-left: 30px;
}
a.txtlink-2:hover {
text-decoration: none;
color: #008000;
border-bottom: 2px solid #008000;
}
a.button-1 {
color: #000000;
border: 2px solid #4caf50;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-left: 30px;
margin-top: 20px;
}
.button-1:hover {
background-color: #4caf50;
color: #ffffff;
}
a.button-2 {
display: inline-block;
background-color: #11b247;
color: #ffffff;
padding: 14px 25px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin-left: 20px;
opacity: 0.9;
border: 0px;
}
a.button-2:hover {
color: #ffffff;
background-color: #05d44a;
opacity: 1;
}
</style>
</head>
<body>
<a href="#" class="txtlink-1">文本链接1</a>
<a href="#" class="txtlink-2">文本链接2</a>
<a href="#" class="button-1">链接按钮1</a>
<a href="#" class="button-2">链接按钮2</a>
</body>
</html>
效果如下:

ok,本文完。